Nous avons quelques articles sur le blog concernant les bots Twitter, notamment un qui porte sur la création d’un bot Twitter avec Puppeteer, et un autre qui porte sur la création d’un bot Twitter avec l’API.
Dans celui-ci, nous allons voir comment envoyer un message privé aux nouveaux followers sans API, toujours avec Puppeteer. Puppeteer est un package développé par Google, pour Google Chrome (ou Chromium pour ceux qui connaissent). La plupart des choses que vous pouvez faire manuellement dans votre navigateur peuvent être faites en utilisant Puppeteer !
Ce tutoriel nécessite la connaissance de la programmation. Vous allez devoir récupérer un « token » d’accès à votre compte (cookie), et avoir un VPS ou serveur dédié pour héberger le bot Twitter.
Envoyer un message privé aux nouveaux followers
Pour commencer, vous devrez créer un nouveau répertoire sur votre ordinateur afin d’installer les paquets nécessaires au bon fonctionnement du bot. Nous utiliserons YARN pour installer ces paquets.
yarn add puppeteer node-schedule
Le deuxième paquet (node-schedule) sera nécessaire pour exécuter le bot à une fréquence définie (toutes les 10 minutes par exemple).
Nous allons définir une instance de Puppeteer, ainsi qu’un cookie (fichier texte de petite taille, stocké sur le terminal de l’internaute) et un « device » (appareil) avec son « viewport » (désigne schématiquement la surface de la fenêtre du navigateur) et son « user agent » (ou agent utilisateur, c’est une application cliente utilisée avec un protocole réseau particulier, l’expression est plus généralement employée comme référence pour celles qui accèdent à Internet).
const browser = await puppeteer.launch({ headless: true, args: [ ‘–no-sandbox’, ‘–disable-setuid-sandbox’ ]});
const page = await browser.newPage();
page.emulate({ name: ‘Desktop 1920×1080’, userAgent: ‘Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36’, viewport: { width: 1920, height: 1080 } });
await page.setCookie({ name: ‘auth_token’, value: ‘rtc22r958xxxxxxxxxxxxxxxx8ab20241’, domain: ‘.twitter.com’, path: ‘/’, expires: (new Date().getTime() + 86409000), httpOnly: true, secure: true});

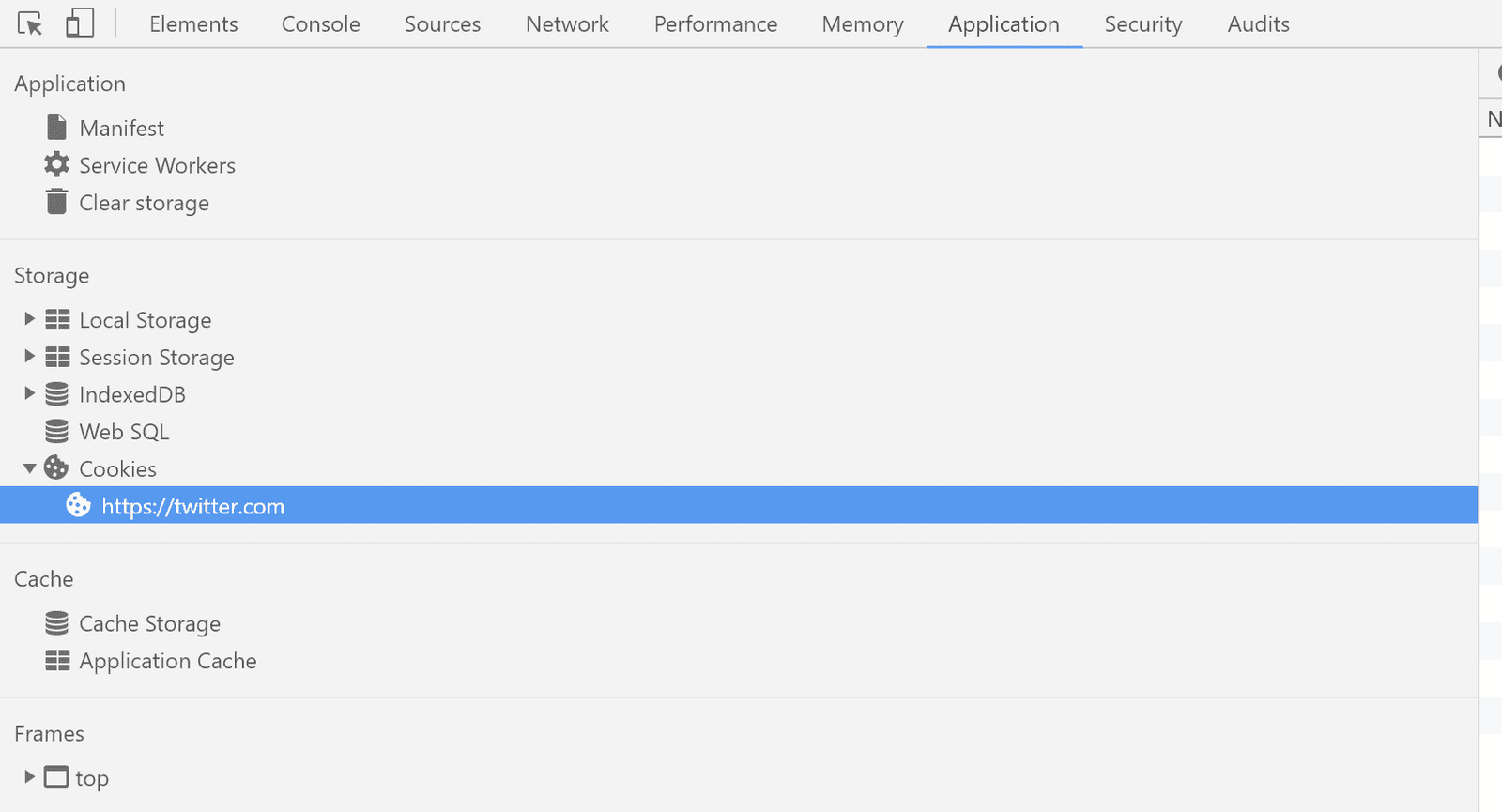
Pour connaître la valeur du « auth_token », il vous suffit de vous connecter à Twitter à partir de votre navigateur (Google Chrome ou Mozilla Firefox), d’ouvrir la console développeur, et d’aller dans « Application » puis dans « Cookies ». Vous trouverez alors la valeur du cookie « auth_token ». Copiez-le et vous remplacez celui de l’exemple dans le code ci-dessus.
Ensuite, il suffit de « scrapper » les followers de votre page « followers » sur Twitter. Pour cela, nous allons récupérer les noms d’utilisateur, ainsi que leur ID de compte pour les stocker dans une variable.
await page.goto(‘https://twitter.com/xxxxxxxxx/followers’, {waitUntil: ‘networkidle2’}); const users = await page.evaluate( () => Array.from(document.body.querySelectorAll(‘div[data-item-type=”user”] > div.ProfileCard’), (element) => { return { name: element.getAttribute(‘data-screen-name’), id: element.getAttribute(‘data-user-id’) } }) );
N’oubliez pas de remplacer le compte Twitter d’exemple (ici xxxxxxxxx), par le votre, et pas celui d’un autre compte. Le bot Twitter se rendra donc sur votre liste d’abonnés (followers) et récupérera la liste des 18 comptes Twitter affichés.
Il suffira ensuite de boucler sur la liste et simuler le changement de page, ainsi que l’écriture du texte et le clic sur le bouton. Tout ça avec Puppeteer.
for (const user of users) { if (recipients.indexOf(user.id) div.DMComposer-send > button’); await page.waitFor(Math.floor((Math.random() * 10000) + 1000)); } }
Dans le code ci-dessus, on boucle sur la liste d’utilisateur « scrappée » (récupéré), on vérifie d’abord qu’il n’existe pas dans le tableau temporaire que vous aurez au préalablement déclaré en haut du script. Ceci dans le but de ne pas envoyer plusieurs fois le message de bienvenue à l’utilisateur.
Si l’utilisateur n’existe pas dans le tableau temporaire, on redirige le navigateur vers la page Twitter pour écrire un message privé à l’utilisateur via son ID de compte (récupéré juste avant).
https://twitter.com/messages/compose?text=Hello%2C+World%21&recipient_id=86598245
Le bot Twitter va alors cliquer sur le bouton de soumission du message privé, et Twitter enverra ce message à l’utilisateur.
Entre chaque action, nous ferons une pause d’un intervalle de 1 à 10 secondes et de 5 à 15 secondes pour éviter à Twitter de détecter vos actions automatiques. Une fois la première itération terminée (pour le premier compte), le code sera à nouveau exécuté pour la deuxième itération (pour le deuxième compte), cela, jusqu’à 18 (nombre de compte « scrappé »).
Vous retrouverez le code entier sur GitHub (avec node-schedule, le paquet NodeJS qui vous permettra d’exécuter le code à une fréquence définie).
Si vous avez des questions ou besoin d’aide, merci de passer par l’espace commentaire ci-dessous.